
Shortly after the release of my first short film, Next Flight Home, the Edmonton Oilers reached out to me with an amazing opportunity - create a narrative short film for the holiday season to be released in stadium and online. I was just coming off a narrative project, and I jumped at the chance to keep that momentum going. The Oilers knew that they wanted to explore an animation in 3D, and that they wanted to run with the idea of a pop-up book. Outside of those bounds, however, the brief was wide open. So, I wrote three possible stories - one that was much too somber and emotional, one that had no real backbone but a lot of exciting holiday imagery, and this one - Hunter Saves Christmas. The team at the Oilers loved the mixture of an easily digestible story, the integration of their players and mascots, and a progression doused in hockey related references. Below you can view the finished video, and immediately below that, a full breakdown of how we went from a blank slate to the fully formed video.


Process
I love getting to share some of the process that goes into creating my animations. Like most things in life, there is a mountain of unseen work that goes on behind the scenes to arrive at the final product, and I always like to take a bit of time at the end of a project to feature it. The writing, the drawing, the designs that all inform the final video are all featured below as a way to show you how I started with an open brief to create a holiday themed pop-up book, and ended up with the finished 90 second animation that you just watched above.




It all starts with a simple, old fashioned text editor. Before any drawings, models, lights, or movement begins, I spent a few days just writing. Finding a simple story that celebrated the holidays, the Edmonton Oilers, and hockey in general that I could communicate in 90 seconds turned out to be a bit of a challenge. However, after a few days brainstorming ideas, and some helpful input and review from the team at the Oilers, I was able to write out, shot by shot, a detailed outline of the final video. Once the Edmonton Oilers gave the green light on the script, it was off to start drawing out the scenes and creating the first animatic.
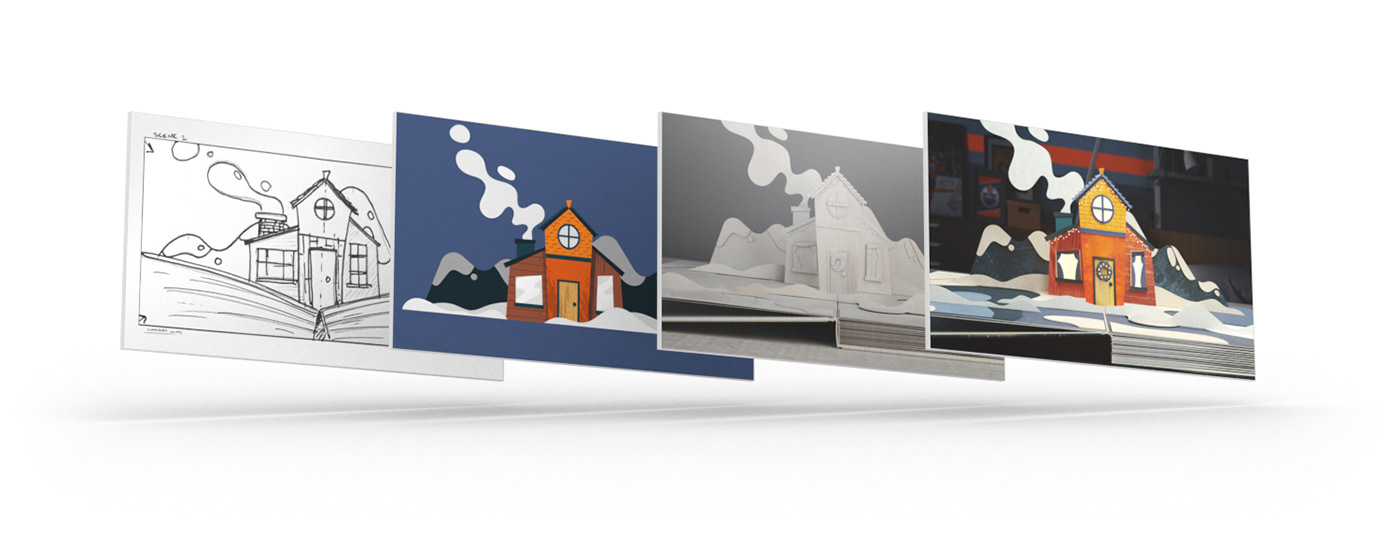
Scene by scene, shot by shot, I slowly pieced together the visuals of what would become the final animation. Working quickly with a pencil and pen, I blocked out the bones of each scene in the style that I was aiming for in the video. This allowed me to edit together an animatic within a few days that had the timing, layout, and rough design for the client to sign off on before any major time was spent developing scenes in the computer. Once the story was visualized through pen and paper, it was time to give it movement in the computer.

The four frames above represent the visuals that were passed on to the client at each stage of the process. Starting off, a basic animatic was approved with roughly drawn out frames representing each scene. From there, I illustrated each different scene as a 2D vector to better represent the final color, shape, and proportions that I would be converting to 3D. Once those illustrations were approved by the Oilers, I moved to building them all in 3D. I was able to take the vectors I had drawn into 3D and build my mesh based on the approved design in a quick and straightforward process. This, paired with material development, lighting, and background set modeling, leads to the final image on the bottom right. Once the 3D stills were approved for each scene, I moved into animation with pages that were ready to render once they were in motion. Following these steps allowed the client to be included at each step of the process, see the progress being made, and removed the need for large scale changes once we moved into 3D.
Book Rigging
From the beginning of this project, I knew that I would need to create a pop-up effect for each page, and that meant having a big book that could contain the whole story. However, a cursory search showed me that a pop-up book does not follow the same rules as a standard book - the pages are rigid and needed to lay completely flat. So, I set off to build a rig that would allow me to easily turn the pages and bend the spine in a way that resulted in completely flat pages, driven by single sliders. Half a day and a few too many nodes later, I had a rig built in Xpresso that allowed me to animate each page individually and maintain a parent for each page that all of my pop-up models could easily be attached to.


Production Workflow
For this project, I based the large bulk of the pipeline in Cinema 4D and the Adobe Suite. I used Illustrator for the initial designs to create vectors that would be easily transitioned into Cinema 4D to build the scenes. I used After Effects for all of the basic compositing of the rendered images, and passed those image sequences into Premiere for editorial and final color grading. Finally, some time in Audition resulted in an immersive sound environment to really bring the animation to life.





Below, you will find a few selected still frames taken from the final video.
























Client: Edmonton Oilers
Story, Direction, & Production: Jake Wegesin
Original Music Score: Jordan Ruiz
Client-Side Creatives: Chris Shultz, Jeremy Webb
Thank you!






